Einführung
Mit Google Tag Manager können Sie Userlike flexibel in Ihre Website integrieren, indem Sie Tags und Trigger verwenden. Erhalten Sie Ihren Google-Tag-Manager-Account hier.
Ihre Vorteile bei der Verwendung des Tag Managers mit Userlike:
- Laden Sie Widgets mit unterschiedlichem Verhalten oder unterschiedlicher Sprache, je nach Domain oder URL, auf der sie verwendet werden.
- Ändern Sie Ihre Widget-Konfiguration, ohne Ihre Website zu deployen, so dass Änderungen ohne die Hilfe der IT-Abteilung vorgenommen werden können.
Führen Sie die folgenden Schritte aus, um Google Tag Manager mit Userlike zu verbinden.
Schritt 1
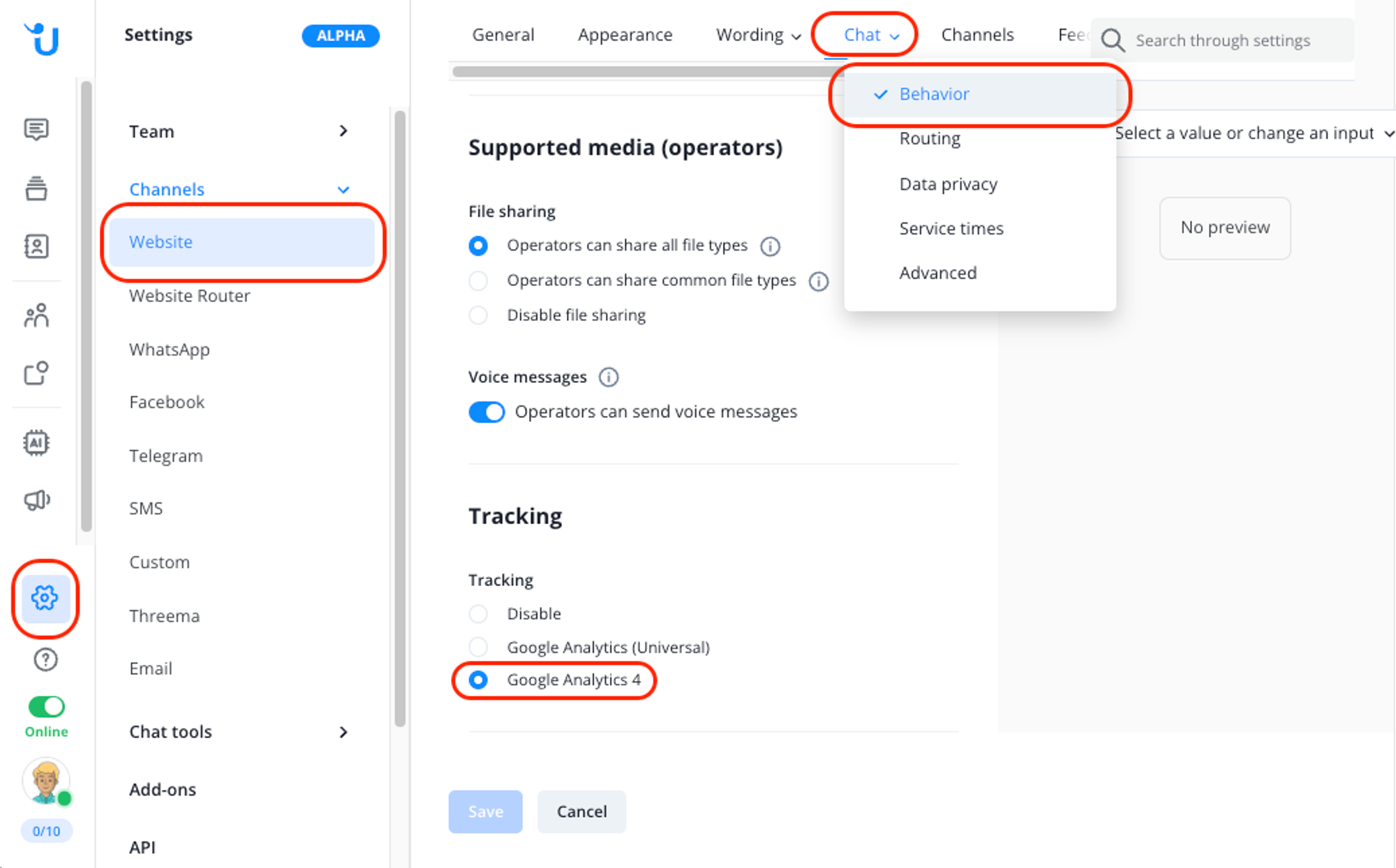
Stellen Sie sicher, dass Sie “Google Analytics 4” in den Widget-Einstellungen unter Chat > Verhalten > Tracking aktiviert haben.

Schritt 2
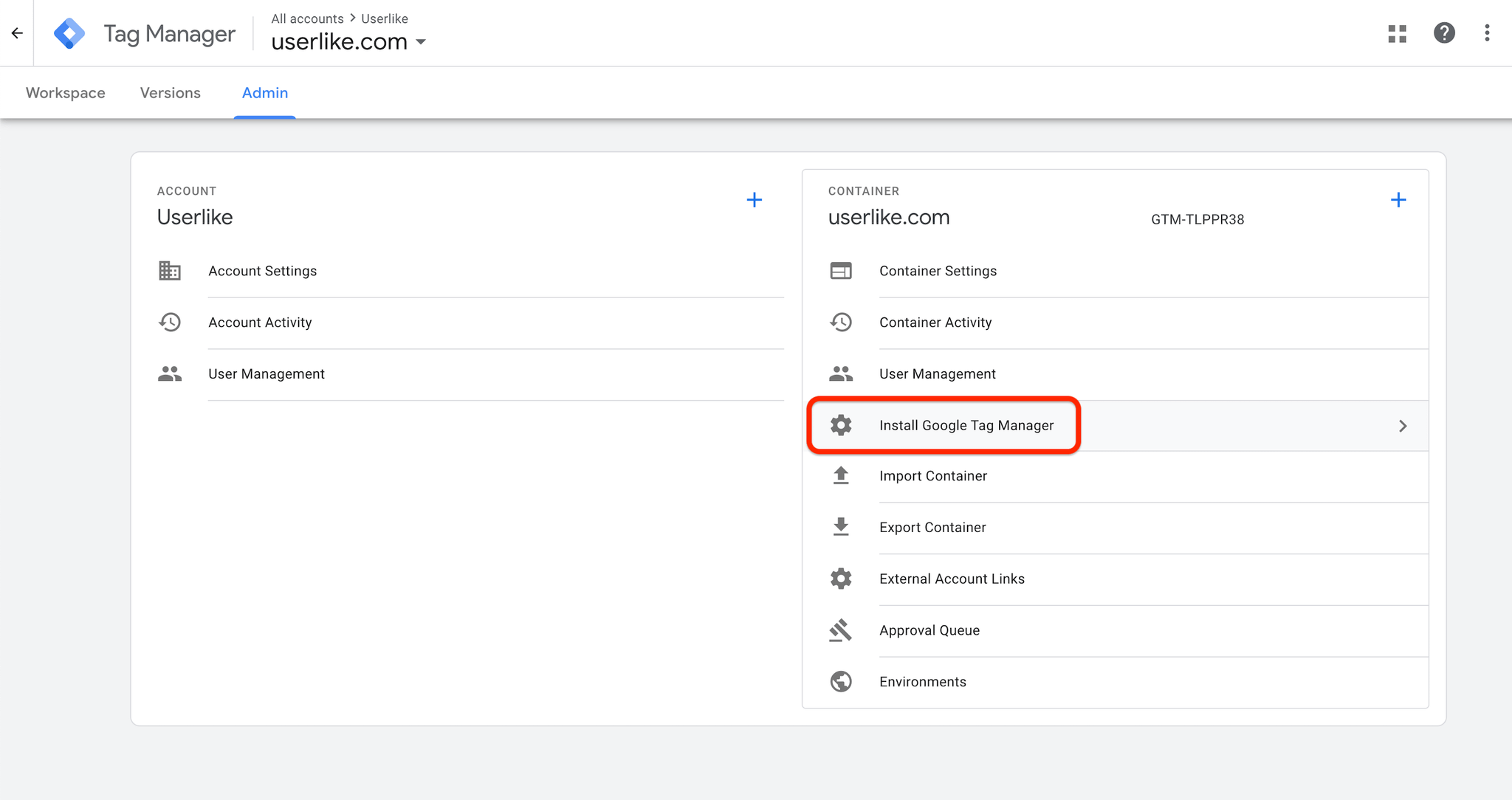
Nachdem Sie Ihren Tag-Manager-Account eingerichtet haben, erstellen oder wählen Sie einen Container für Ihre Website und klicken Sie auf Installieren, um Ihren JavaScript-Code anzuzeigen.

Schritt 3
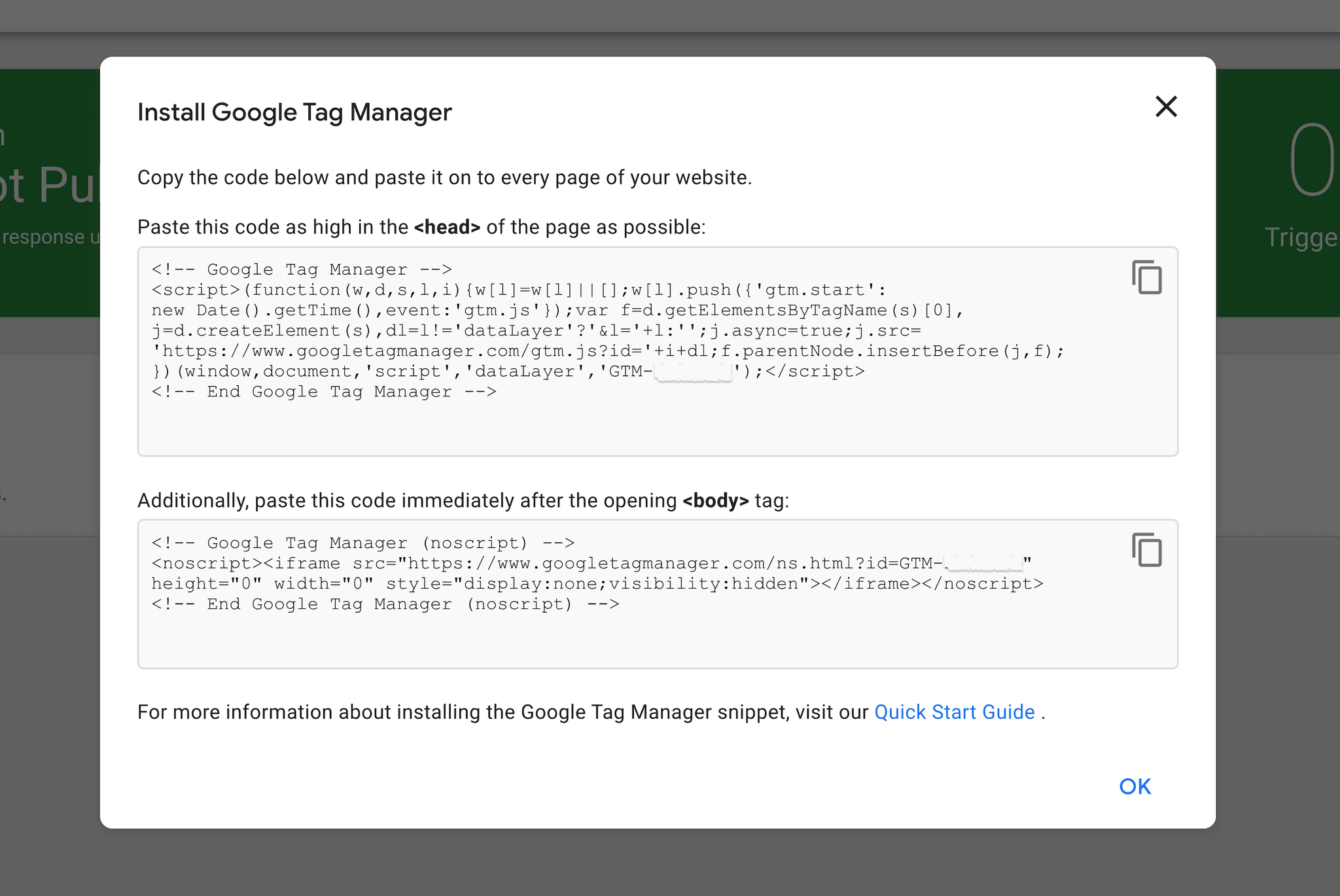
Kopieren Sie den Code und fügen Sie ihn auf Ihrer Website ein. Weitere Informationen hierzu finden Sie in den folgenden Abschnitten Googles Dokumentation.

Schritt 4
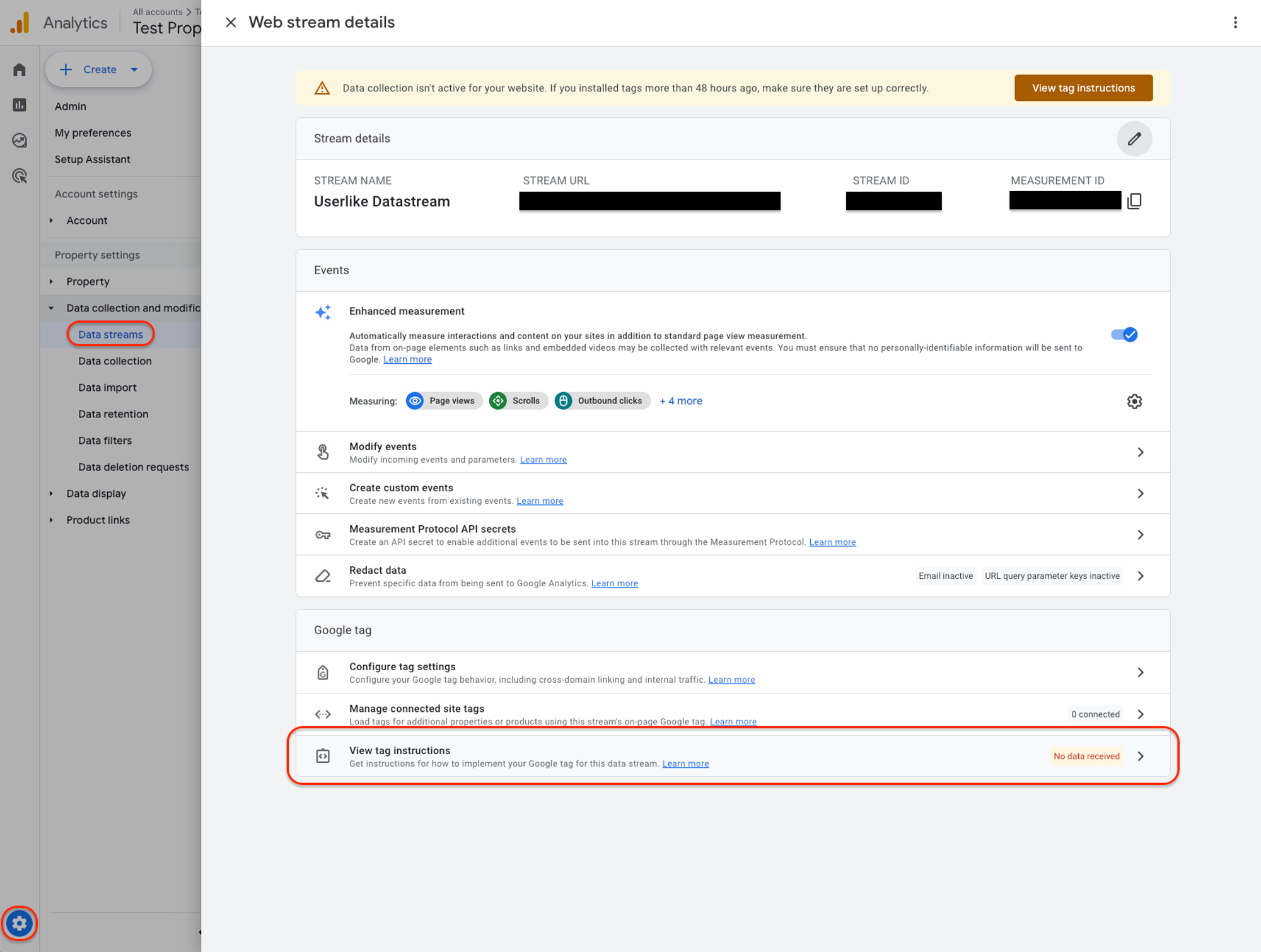
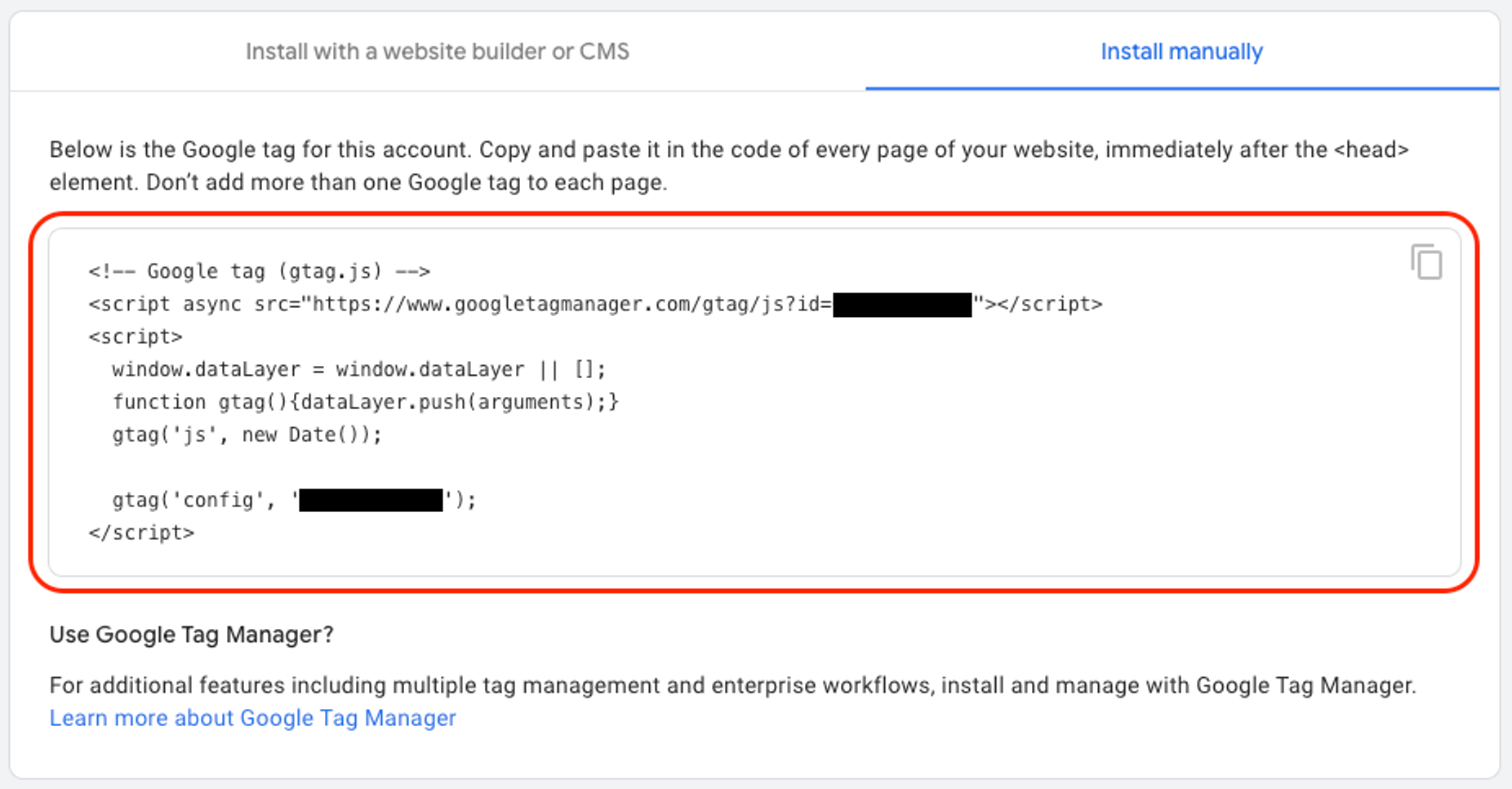
Navigieren Sie in Ihrem Google Analytics Konto zu Verwaltung > Datenerhebung und -änderung > Datenstreams, öffnen Sie Ihren Datenstream und klicken Sie auf Tag-Anleitung ansehen.

Anschließend wählen Sie den Reiter Manuell installieren aus und kopieren den Skript Tag (Google tag).

Schritt 5
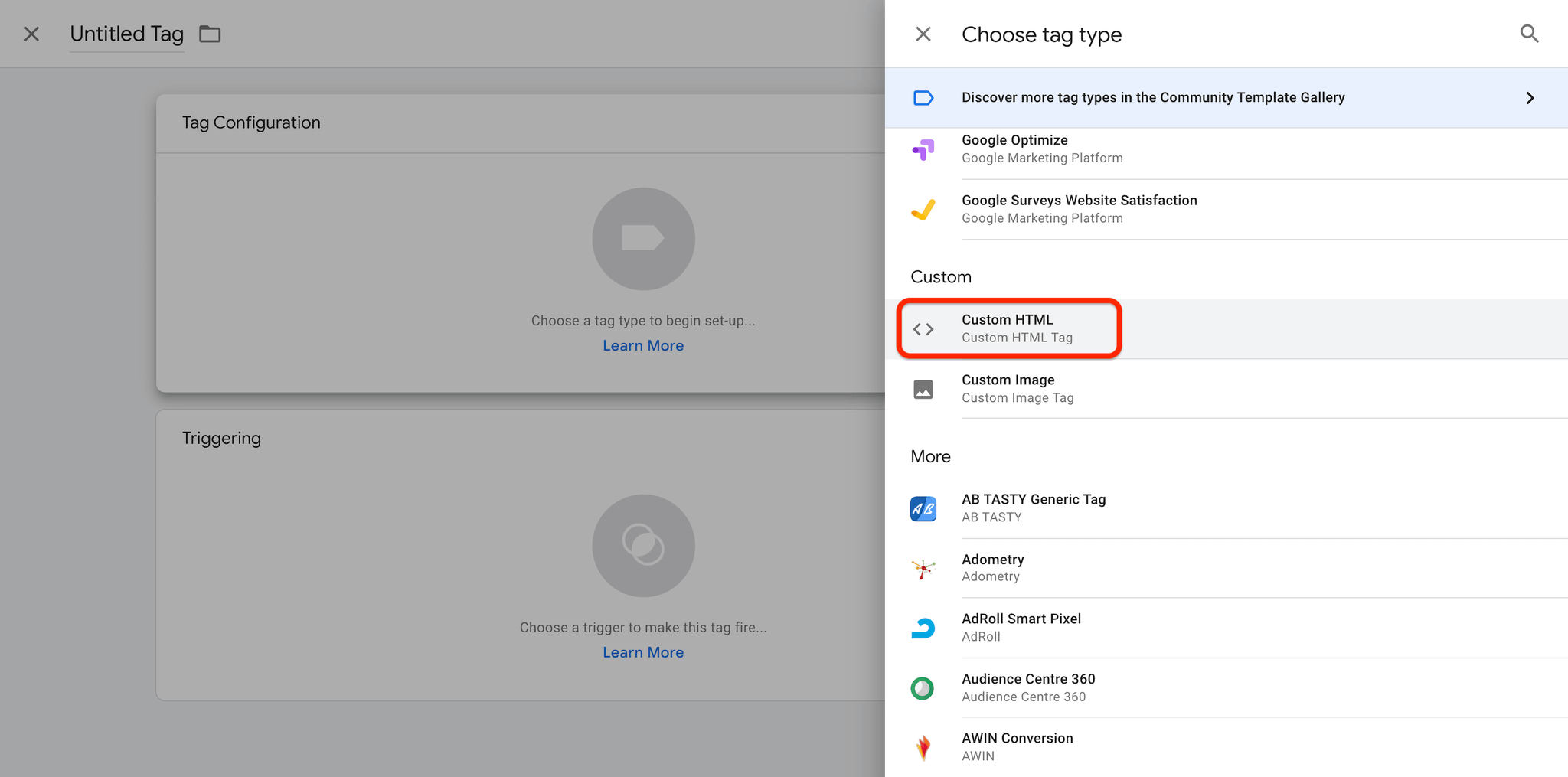
Erstellen Sie ein neues Tag mit dem Tag-Typ „Benutzerdefiniertes HTML“.

Schritt 6
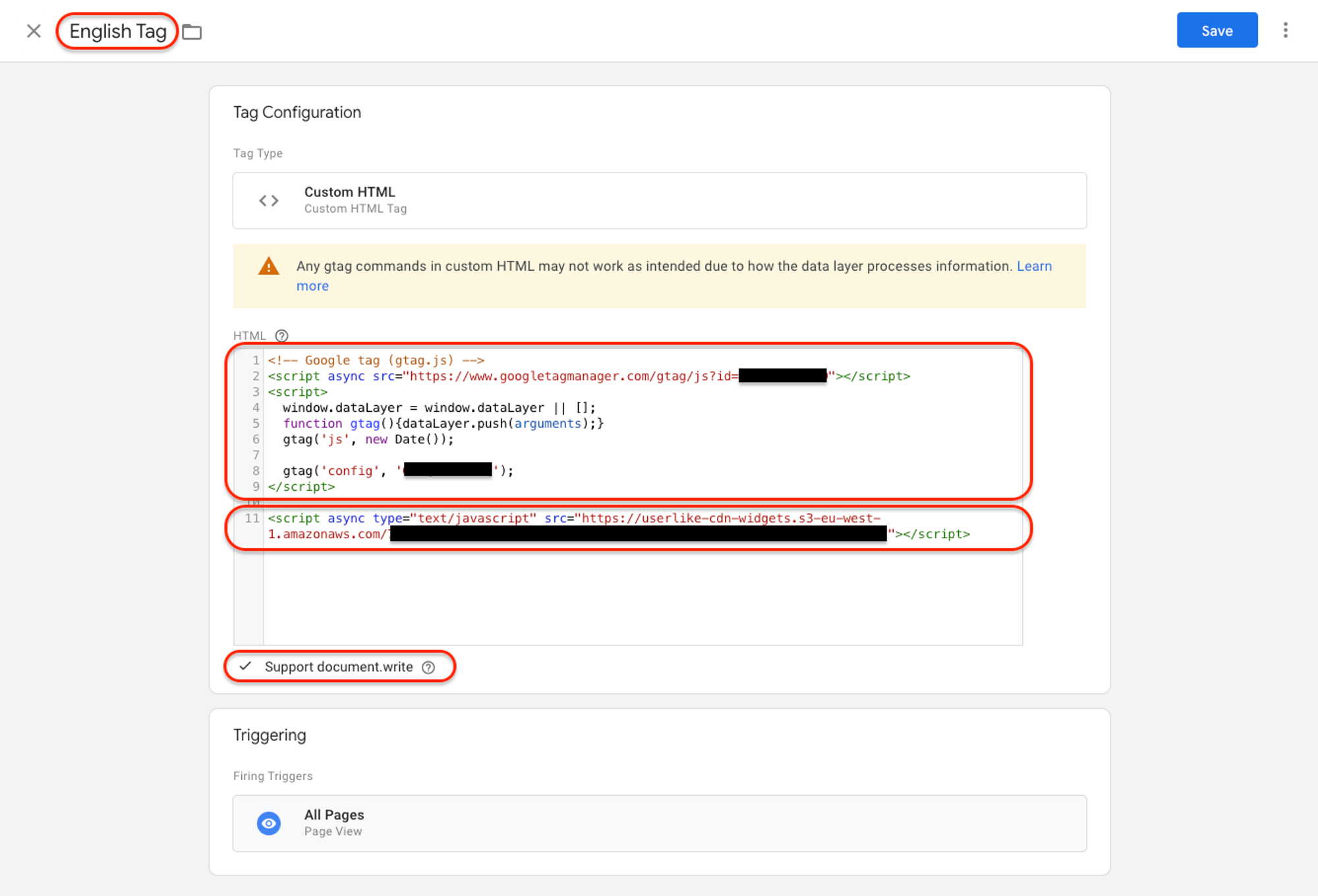
Benennen Sie Ihr Tag und fügen Sie Ihren Google tag und Ihren Userlike-Widget-Code ein. Achten Sie dabei auf die im folgenden Bild gezeigte Reihenfolge.
Achten Sie außerdem darauf, dass Sie die Option Support document.write aktivieren.
Sie finden den Userlike-Widget-Code in den Einstellungen Ihres Widgets unter Installieren > JavaScript-Widget-Code.

Um CSS-Konflikte mit dem Chat-Client zu vermeiden, empfehlen wir Ihnen,
iframe { !important } in Ihrem CSS nicht zu verwenden. Seien Sie besser konkreter und schließen Sie den Userlike-Chat-Client aus, indem Sie iframe:not(.userlike) { !important } verwenden.Schritt 7
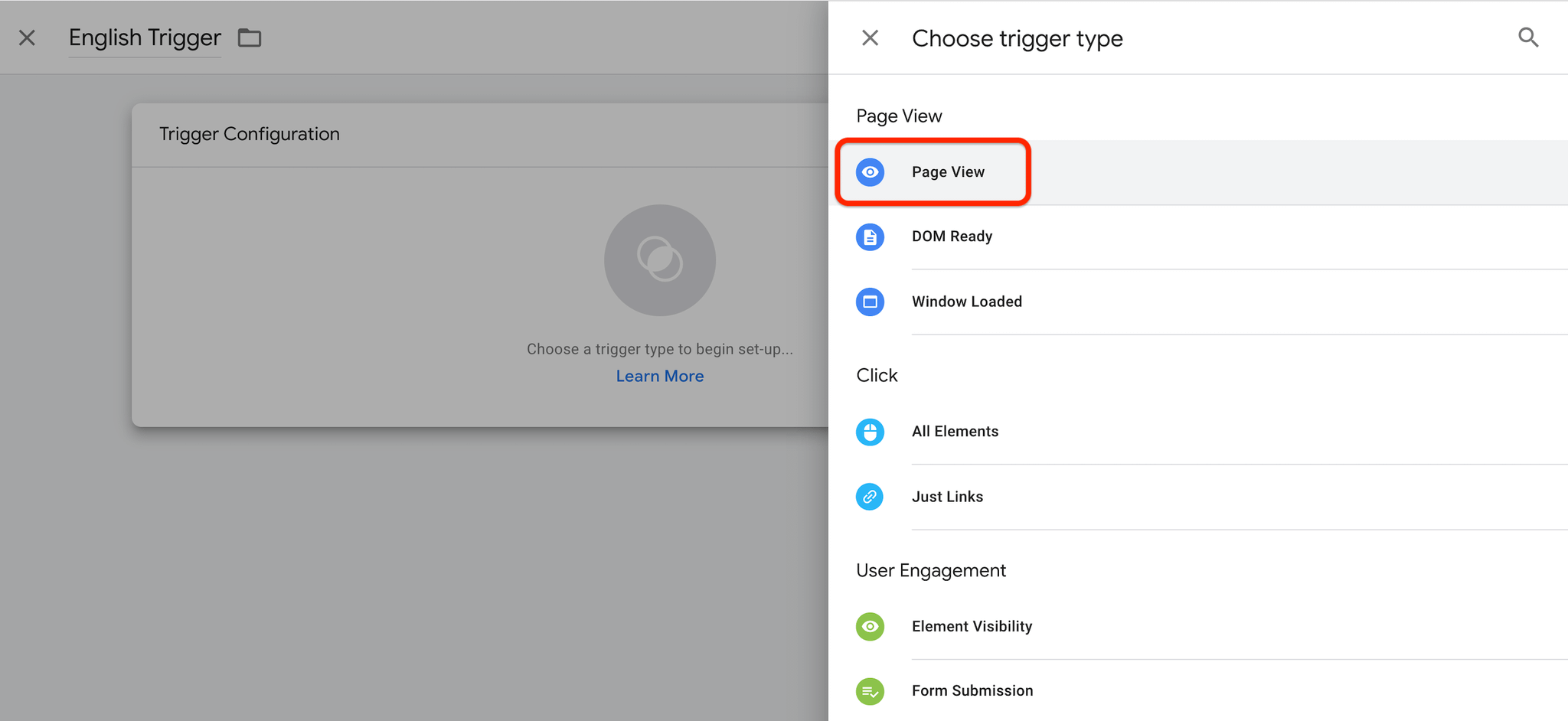
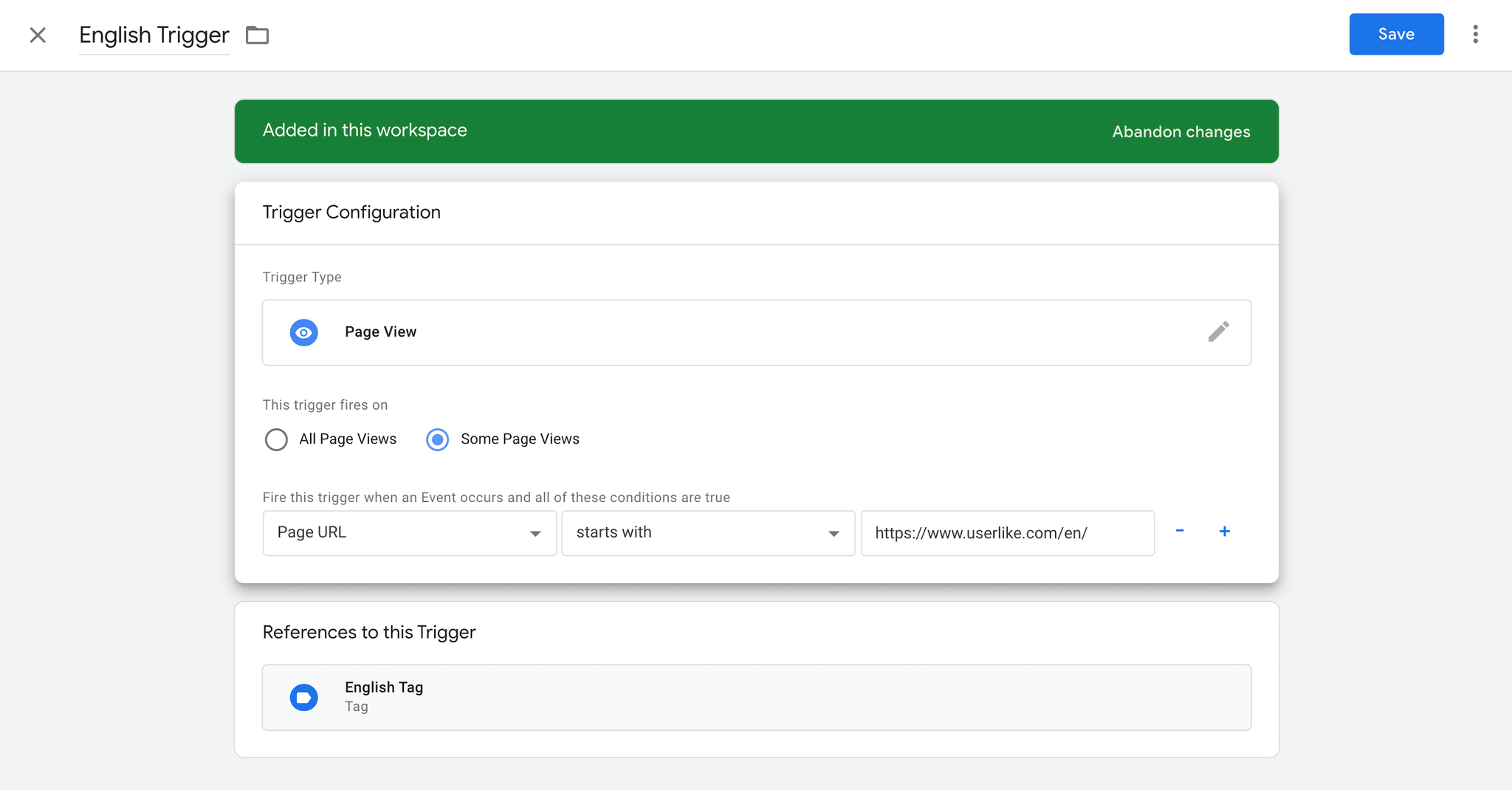
Fügen Sie dem Tag einen Trigger hinzu. Wenn Sie beispielsweise möchten, dass Ihr Widget geladen wird, wenn ein Besucher eine bestimmte Seite besucht, wählen Sie den Trigger-Typ „Seitenaufruf“.

Schritt 8
Konfigurieren Sie den Trigger nach Ihren Bedürfnissen mit den für jeden Trigger-Typ vorgesehenen Bedingungen. In unserem Beispiel würde das Widget etwa nur auf unseren englischen Seiten geladen werden.

Schritt 9
Senden und veröffentlichen Sie Ihr Setup, dann können Sie Userlike mit Google Tag Manager nutzen.
read this article in English:
https://docs.userlike.com/setup/integration/google-tag-manager
